| Access Type | Property | Verb | End point |
|---|---|---|---|
| READ | find | GET | /model-name-plural |
| findById | GET | /model-name-plural/{id} | |
| exists | HEAD | /model-name-plural/{id} | |
| exists | READ | /model-name-plural/{id}/exists | |
| __get__relationName | GET | /model-name-plural/{id}/relationName | |
| __findById__relationName | GET | /model-name-plural/{id}/relationName/{fk} | |
| __count__relationName | GET | /model-name-plural/{id}/relationname | |
| createChangeStream | GET | /model-name-plural/change-stream | |
| createChangeStream | POST | /model-name-plural/change-stream | |
| count | GET | /model-name-plural/count | |
| findOne | GET | /model-name-plural/findOne | |
| WRITE | upsert | PATCH | /model-name-plural |
| upsert | PUT | /model-name-plural | |
| create | POST | /model-name-plural | |
| updateAttributes | PATCH | /model-name-plural/{id} | |
| updateAttributes | PUT | /model-name-plural/{id} | |
| deleteById | DELETE | /model-name-plural/{id} | |
| replaceById | POST | /model-name-plural/{id}/replace | |
| __create__relationName | POST | /model-name-plural/{id}/relationName | |
| __delete__relationName | DELETE | /model-name-plural/{id}/relationName | |
| __updateById__relationName | PUT | /model-name-plural/{id}/relationName/{fk} | |
| __destroyById__relationName | DELETE | /model-name-plural/{id}/relationName/{fk} | |
| replaceOrCreate | POST | /model-name-plural/replaceOrCreate | |
| updateAll | POST | /model-name-plural/update | |
| upsertWithWhere | POST | /model-name-plural/upsertWithWhere |
Loopback
Thursday, January 9, 2020
Loopback3: Comprehensive AccessType, Property and End-point
Sunday, January 5, 2020
Loopback & MongoDB
từ loopback muốn truy cập vào mongodb có pass thì phải tạo account từ database muốn truy cập vào
ví dụ
vậy thì phải tạo user sau trên mongodb
//_id là demoDB.demoUser
use demoDB;
db.createUser({user:"demoUser",pwd:"L00pBack",roles:["readWrite","dbAdmin"]})
ví dụ
"accountDS": {
"name": "accountDS",
"connector": "mongodb",
"host": "demo.strongloop.com",
"port": 27017,
"database": "demoDB",
"username": "demoUser",
"password": "L00pBack"
}vậy thì phải tạo user sau trên mongodb
//_id là demoDB.demoUser
use demoDB;
db.createUser({user:"demoUser",pwd:"L00pBack",roles:["readWrite","dbAdmin"]})
chứ không đuợc tạo user trên database admin như sau
//_id là admin.demoUser
use admin;
db.createUser({user:"demoUser",pwd:"L00pBack",roles:["readWrite","dbAdmin"]})
(tuy 2 user có cùng tên là demoUser nhưng vì đuợc tạo trên 2 database khác nhau nên chúng tồn tại song song đuợc)
-----------
Tuy nhiên, khi sử dụng mongo compass để truy cập vào DB thì lại phải tạo user trên database admin
(ví dụ: với 2 user đã tạo ở trên thì admin.demoUser mới có thể sử dụng trong mongo compass đuợc. demoDB.demoUser không thể dùng trong compass đuợc)_
Wednesday, January 1, 2020
Getting Started (Loopback 3)
Install
Assuming you have already installed Node...
Install the LoopBack CLI tool.
$ npm install -g loopback-cli
Create app
Create a "Hello World" LoopBack application.
$ lb ? What's the name of your application? hello-world ? Enter name of the directory to contain the project: hello-world ? Which version of LoopBack would you like to use? 3.x (Active Long Term Support) ? What kind of application do you have in mind? hello-world (A project containing a controller, including a single vanilla Message and a single remote method) ... I'm all done. Running npm install for you to install the required dependencies. If this fails, try running the command yourself. ...
Create models
$ lb model
The generator guides you through creating your model. Enter the values highlighted in green. To accept the default, just press Enter.
[?] Enter the model name: person [?] Select the data-source to attach person to: db (memory) [?] Select model`s base class (PersistedModel) [?] Expose person via the REST API? Yes [?] Custom plural form (used to build REST URL): people [?] Common model or server only? common Let's add some person properties now.
Define a firstname property for the person model
Enter an empty property name when done. [?] Property name: firstname
Hit Enter to accept the default string type:
[?] Property type: (Use arrow keys)
❯ string
number
boolean
object
array
date
buffer
geopoint
any
(other)
Make the property required.
[?] Required? (y/N) y
Repeat these steps for lastname property.
Press Enter when prompted for a property name to finish up and create the model.
Run the application
Run as you would any Node application.
$ node .
Browse your REST API at http://0.0.0.0:3000/explorer
Web server listening at: http://0.0.0.0:3000/
When you're ready to think about moving to production, give IBM API Connect a try. It enables you to easily deploy your LoopBack app to the cloud or on-premises. It has a built-in API gateway, and it has a visual editor for LoopBack apps!
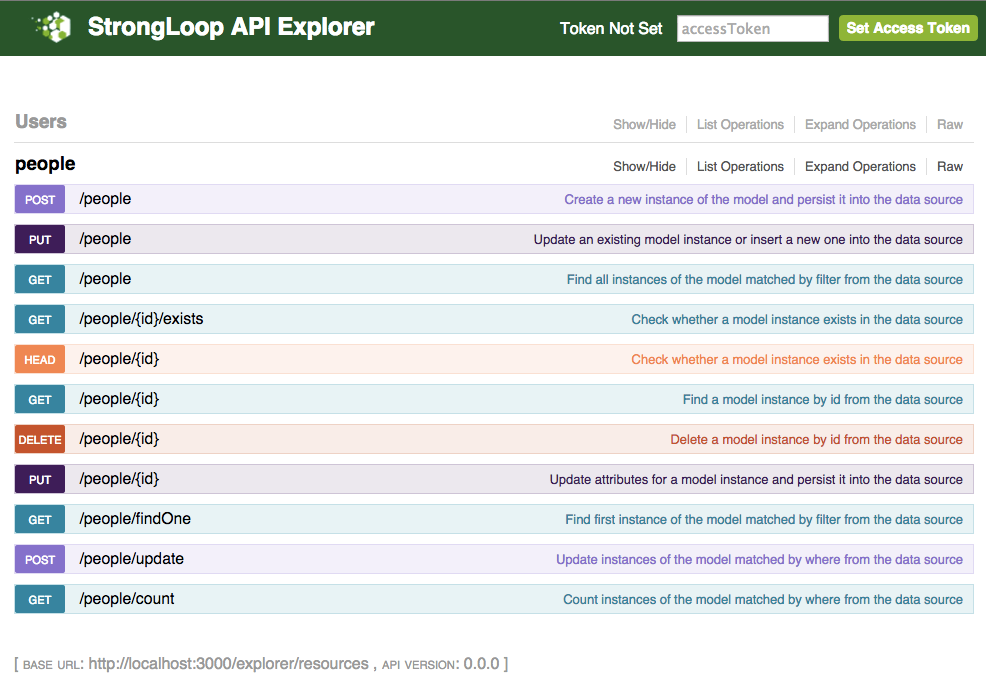
Explore your REST API
Load http://0.0.0.0:3000/explorer to see the built-in API Explorer.
The API Explorer enables you to exercise all the generated API endpoints. There are create, read, update, and delete (CRUD) endpoints for the people model you just created.
For more information, see the Using the API Explorer in the documentation. You may also want to follow the Getting Started tutorial.

Sunday, December 29, 2019
Getting started (Loopback4)
Have you installed Node.js?
Before you install LoopBack, make sure to download and install Node.js (version 8.9.x or higher), a JavaScript runtime.
Install LoopBack 4 CLI
The LoopBack 4 CLI is a command-line interface that can scaffold a project or extension. The CLI provides the fastest way to get started with a LoopBack 4 project that adheres to best practices.
$ npm install -g @loopback/cli
Create a new project
To create a new project, run the CLI as follows.
$ lb4 app
Answer the prompts as follows.
[?] Project name: getting-started[?] Project description: Getting started tutorial[?] Project root directory: (getting-started)[?] Application class name: StarterApplication[?] Select project build settings: Enable tslint, Enable prettier, Enable mocha, Enable loopbackBuild
Starting the project
The project comes with a "ping" route to test the project. Let's try it out by running the projects.
In a browser, visit http://127.0.0.1:3000/ping
$ cd getting-started$ npm start
Add your own controller
Now that we have a basic project created, it’s time to add our own controller. Let’s add a simple “Hello World” controller as follows.
$ lb4 controller[?] Controller class name: hello[?] What kind of controller would you like to generate? Empty Controller create src/controllers/hello.controller.ts update src/controllers/index.ts Controller Hello was now created in src/controllers/
Paste the following contents into the file
/src/controllers/hello.controller.ts.import {get }from '@loopback/rest';export class HelloController { @get('/hello') hello(): string {return 'Hello world!'; } }
Test your application
Start the application using
npm start.
Visit http://127.0.0.1:3000/hello to see
Hello world!
Subscribe to:
Comments (Atom)